آموزش اضافه کردن منو به حساب کاربری ووکامرس
افزودن ایتم های جدید به پنل کاربری ووکامرس دغدغه های خیلی از کاربران می باشد. در این آموزش یاد میگیرید چگونه حساب کاربری ووکامرس کاربران خود را ویرایش نمائید و در صورتی که نیاز به اضافه کردن منو به حساب کاربری ووکامرس داشتین ، مطابق نیاز های خود تغییر دهید.و لینک های سفارشی خود را در حساب کاربری ووکامرس قرار دهید. و پنل کاربری ووکامرسی اختصاصی درست کنید.
ووکامرس به عنوان یکی از قدرتمندترین افزونههای فروشگاه ساز برای وردپرس، امکانات بسیاری را برای فروشندگان آنلاین فراهم میکند. اما یکی از جوانب مهم و بهبود تجربه خریداران در این فروشگاهها، اضافه کردن منوهای کاربری به حساب کاربری میباشد. منوهای حساب کاربری باعث سهولت و راحتی در دسترسی به اطلاعات کاربری و پیگیری سفارشها میشوند و به تجربه خریداران کمک میکنند. در این مقاله، به شیوهها و روشهای اضافه کردن منو به حساب کاربری ووکامرس پرداخته خواهد شد.
اضافه کردن منو به حساب کاربری ووکامرس: راهنمای کامل
1. آشنایی با منوهای کاربری ووکامرس
منوهای کاربری در ووکامرس نقش مهمی در محیط کاربری ایفا میکنند. با استفاده از این منوها، کاربران میتوانند به اطلاعات حساب کاربری خود دسترسی پیدا کنند، اطلاعات پروفایل را ویرایش کنند، آدرسهای خود را مدیریت کنند و سفارشهای خود را پیگیری کنند. منوهای کاربری به صورت پیشفرض در ووکامرس وجود دارند و از قابلیتهای پیشفرض این افزونه استفاده میکنند.
2. روش اضافه کردن منو به حساب کاربری ووکامرس
برای اضافه کردن منو به حساب کاربری ووکامرس، میتوان از روشهای مختلفی استفاده کرد. یکی از روشها، استفاده از افزونهها و پلاگینهای ووکامرس است. این افزونهها امکانات بیشتری را برای سفارشیسازی منوهای حساب کاربری فراهم میکنند و امکان اضافه کردن آیتمهای جدید به منوها را به شما میدهند.
3. نصب و فعالسازی افزونه مناسب
اولین قدم برای اضافه کردن منو به حساب کاربری ووکامرس، نصب و فعالسازی یک افزونه مناسب است. برای انتخاب افزونه مناسب، بهتر است مطالعه نظرات کاربران و امتیازات آنها را در مارکتهای افزونهها بررسی کنید و بر اساس نیازهای خود انتخاب کنید.
4. تنظیمات افزونه منو
بعد از نصب و فعالسازی افزونه منو، نیاز به تنظیمات آن میباشد. در بخش تنظیمات افزونه، میتوانید منوهای مورد نظر خود را ایجاد و سفارشیسازی کنید. به عنوان مثال، میتوانید آیتمهای جدیدی به منو اضافه کنید، آیکونها و رنگها را تغییر دهید و تنظیمات دیگر را اعمال کنید.
5. استفاده از ویجتها و کدهای کوتاه
ووکامرس امکانات ویژهای برای استفاده از ویجتها و کدهای کوتاه در افزونهها فراهم کرده است. با استفاده از این ویژگیها، میتوانید منوهای کاربری را به صفحات دلخواه خود اضافه کنید و تجربه کاربری را بهبود بخشید.
6. نمایش منو در سایدبار یا هدر
یکی از سوالات رایج کاربران ووکامرس، محل نمایش منوهای کاربری است. شما میتوانید منوها را در سایدبار یا هدر سایت خود نمایش دهید. همچنین، با استفاده از تنظیمات افزونه، میتوانید تعیین کنید که آیا منوها در حالت دسکتاپ یا موبایل نمایش داده شوند.
7. سفارشیسازی ظاهر منوها
یکی از مزایای استفاده از افزونهها برای اضافه کردن منو به حساب کاربری ووکامرس، امکان سفارشیسازی ظاهر منوهاست. با استفاده از تنظیمات افزونه، میتوانید طرح بندی، رنگها، فونتها و سبکها را به دلخواه خود تغییر دهید.
8. ایجاد لینکهای مخصوص
برای افزایش سهولت در دسترسی کاربران به اطلاعات حساب کاربری خود، بهتر است لینکهای مخصوصی ایجاد کنید که به صفحات مشخصی هدایت کنند. به عنوان مثال، لینک مستقیم به صفحه ویرایش پروفایل یا صفحه پیگیری سفارشات.
9. افزودن منوهای محتوا
منوهای کاربری در ووکامرس میتوانند شامل منوهای محتوا هم باشند. این منوها میتوانند لینک به صفحات وبلاگ، سوالات متداول، اطلاعات تماس و دیگر محتواهای مفید برای کاربران را شامل شوند.
10. پیگیری تجربه کاربری
پس از اضافه کردن منوهای کاربری، مهم است تجربه کاربری را بهدقت پیگیری کنید. ممکن است نیاز به تغییرات و بهینهسازیهای بیشتری داشته باشید تا تجربه کاربری بهتری را برای مشتریان فراهم کنید.
11. مقایسه با رقبا
مقایسه منوهای کاربری ووکامرس با رقبا امری مهم است. با مطالعه منوها و روشهای ارائه شده توسط رقبا، میتوانید ایدهها و الگوهای بهتری برای منوهای خود بهدست آورید.
12. ارتقاء نسخه ووکامرس
برای بهرهوری بیشتر از امکانات ووکامرس و افزونهها، بهروزرسانی به آخرین نسخه افزونه و وردپرس را انجام دهید. نسخههای جدید معمولاً امکانات بهتر و بهینهسازیهای مختلفی را به کاربران ارائه میدهند.
13. استفاده از افزونههای امنیتی
اضافه کردن منو به حساب کاربری ووکامرس ممکن است به نوعی اطلاعات حساب کاربری کاربران را در اختیار بگیرد. بهتر است از افزونههای امنیتی معتبر استفاده کنید تا از هر گونه نقض امنیتی جلوگیری کنید.
14. انعطافپذیری در تنظیمات
افزونهها و پلاگینهای ووکامرس میتوانند تنظیمات مختلفی را برای منوهای کاربری ارائه دهند. بهتر است از افزونههایی استفاده کنید که انعطافپذیری بالایی در تنظیمات دارند تا بهترین نتیجه را بدست آورید.
15. ارائه آمار و گزارشها
برای پیگیری میزان استفاده کاربران از منوهای حساب کاربری، ارائه آمار و گزارشهای مرتبط با این منوها میتواند مفید باشد. با تحلیل آمار و بازخوردهای کاربران، میتوانید بهترین راهکارها را انتخاب کنید.
16. نصب SSL برای امنیت
با توجه به اینکه منوهای کاربری ممکن است اطلاعات حساب کاربری را شامل شوند، ارتقاء به پروتکل امن HTTPS با نصب SSL میتواند اطمینان از امنیت اطلاعات کاربران را افزایش دهد.
17. بهینهسازی برای موبایل
اکثر کاربران امروزی از دستگاههای موبایل برای خرید آنلاین استفاده میکنند. بهینهسازی منوهای کاربری برای نمایش بهتر در دستگاههای موبایل امری ضروری است.
18. افزودن منوهای هوشمند
منوهای هوشمند میتوانند بر اساس رفتار کاربران و نیازهای آنها، محتوا و آیتمهای مرتبط را به نمایش بگذارند. استفاده از این منوها میتواند تجربه کاربری را بهبود بخشد.
19. ارتقاء به فروشگاه اینترنتی
اضافه کردن منوهای کاربری به ووکامرس تنها یکی از اقداماتی است که میتوانید برای بهبود فروشگاه انجام دهید. برای بهترین نتیجه، به ارتقاء فروشگاه خود از نظر طراحی، سئو و تجربه کاربری هم توجه کنید.
20. بهبود نقاط ضعف
همیشه به دنبال بهبود و ارتقاء فروشگاه خود باشید. با مطالعه نظرات کاربران و مشاهده نقاط ضعف منوهای کاربری، سعی کنید این نقاط را بهبود بخشید.
افزودن منو به حساب کاربری ووکامرس

آموزش اضافه کردن منوی سفارشی به حساب کاربری ووکامرس بسیار ساده است و تنها با جایگذاری کدهای ایجاد منوی ووکامرسی که در این آموزش به شما معرفی میکنیم و جایگزین کردن عنوان های مورد نظر به خواسته خود که همان ایجاد منوی سفارسی در پنل کاربری، کاربران خود برسین و از کد نویسی آن لذت ببرید. پس تا انتهای این آموزش همراه اشلون باشید.
حساب کاربری ووکامرس بصورت پیش فرض شامل موارد زیر است.
- پیشخوان یا همان داشبورد
- سفارشات
- دانلود ها
- آدرس ها
- جزئیات حساب یا ویرایش حساب کاربری
- خروج از سیستم

حالا اگه قصد داشتیم این منو ووکامرس را توسعه بدیم و لینک های سفارشی بیشتری در این منوی حساب کاربری ووکامرس قرار دهیم از چه روش های استفاده کنیم، یا چگونه یک منو حساب کاربری مختلف ایجاد نمائیم.
در زیر کد های اضافه کردن منو به حساب کاربری را در اختیار شما قرار میدهیم.
در ابتدا کد حذف موارد یا لینک های منوی ووکامرس را شرح میدهیم.
کد نحوه حذف موارد از منوی حساب کاربری ووکامرس و اینکه چگونه می توان آدرس صفحات را نیز حذف کرد و صفحات مناسب را به 404 بازگرداند.
احتمالا این ساده ترین بخش این آموزش است. به عنوان مثال فرض کنید که فروشگاه الکترونیکی ما ( سایت ما) یک فروشگاهی است که کالاهای فیزیکی را نمی فروشند – و در این صورت شاید ما بخش آدرس ها ( Addresses) را نیاز نداشته باشیم و میخواهیم که لینک ایتم ادرس ها را از حساب کاربری ووکامرس حذف نمائیم.
نکته : البته درصورتی که این لینک (آدرس ها) را از حساب کاربری حذف کردیم هنوز جزئیات حسابداری و بخش ادرس ها درپنل مدیریتی سایت وجود دارد و حذف نشده اند. و فقط از دید کاربران در حساب کاربری آن ها حذف شده است.
کد حذف ایتم های منوی حساب کاربری ووکامرس
add_filter ( 'woocommerce_account_menu_items', 'misha_remove_my_account_links' );
function misha_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // Addresses
//unset( $menu_links['dashboard'] ); // Dashboard
//unset( $menu_links['payment-methods'] ); // Payment Methods
//unset( $menu_links['orders'] ); // Orders
//unset( $menu_links['downloads'] ); // Downloads
//unset( $menu_links['edit-account'] ); // Account details
//unset( $menu_links['customer-logout'] ); // Logout
return $menu_links;
}
البته مطمئنم که میدونید کجا از این کد جهت حذف برخی از ایتم های منوی حساب کاربری ووکامرس استفاده میکنید.
بله درست حدس زدین در فایل functions.php قالب وردپرسی شما.
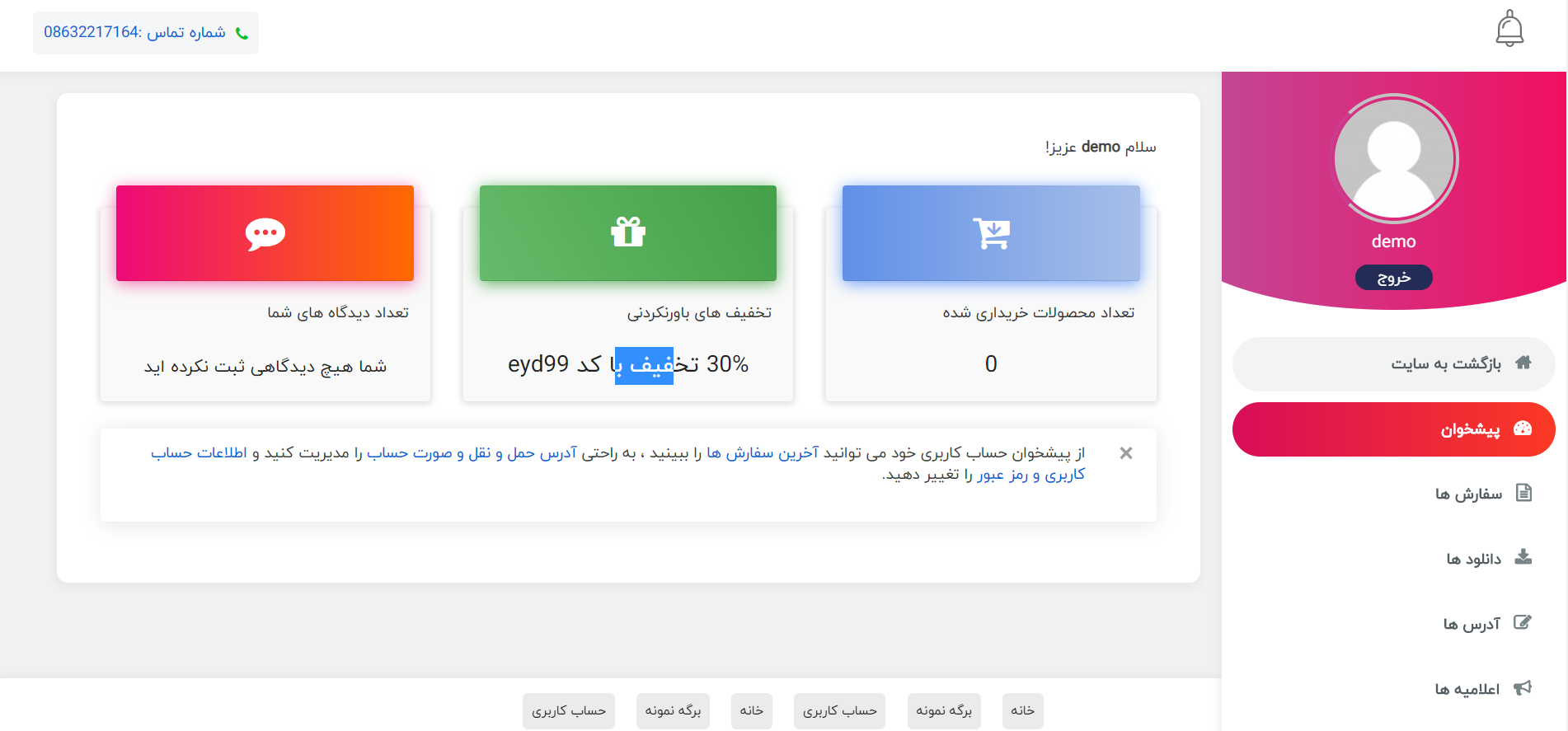
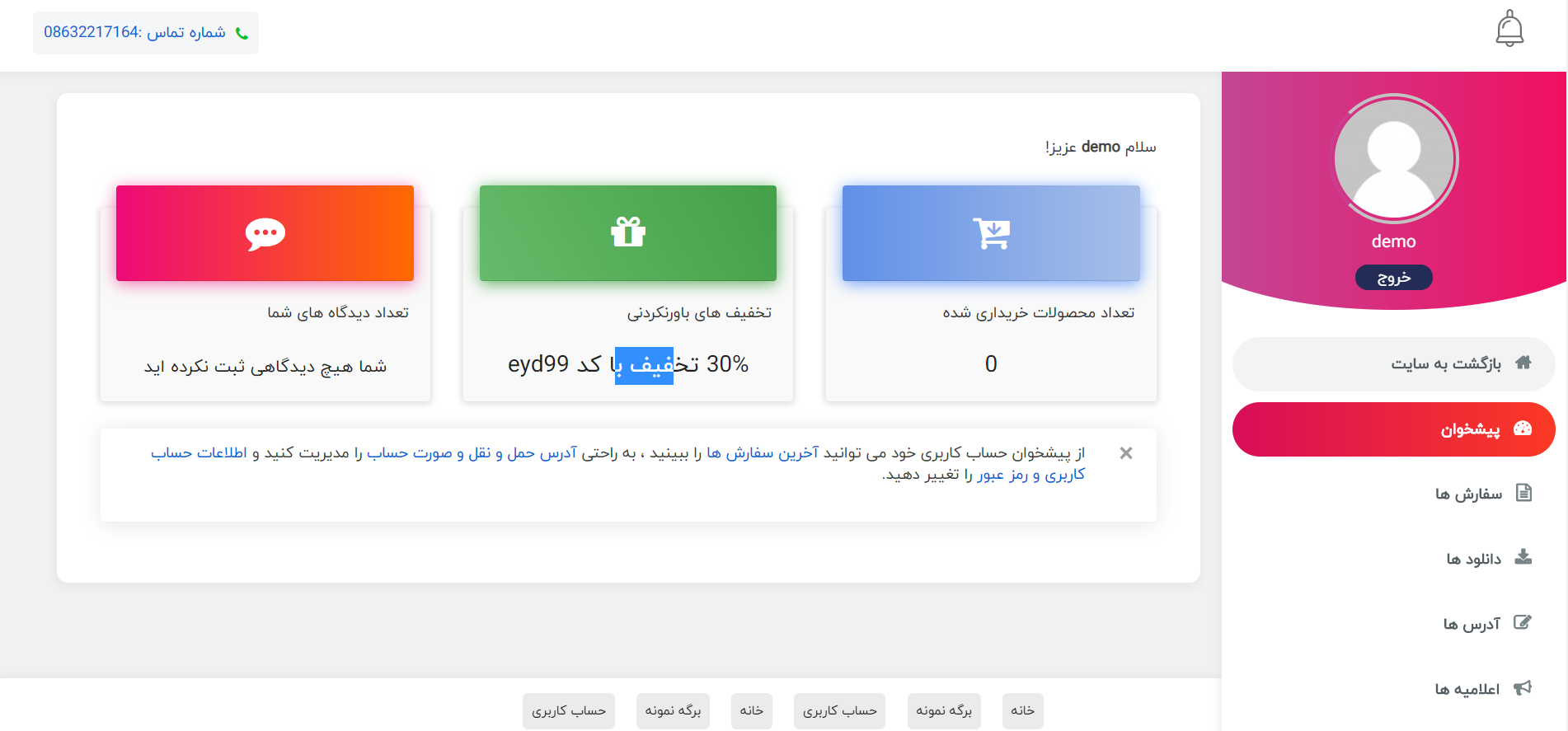
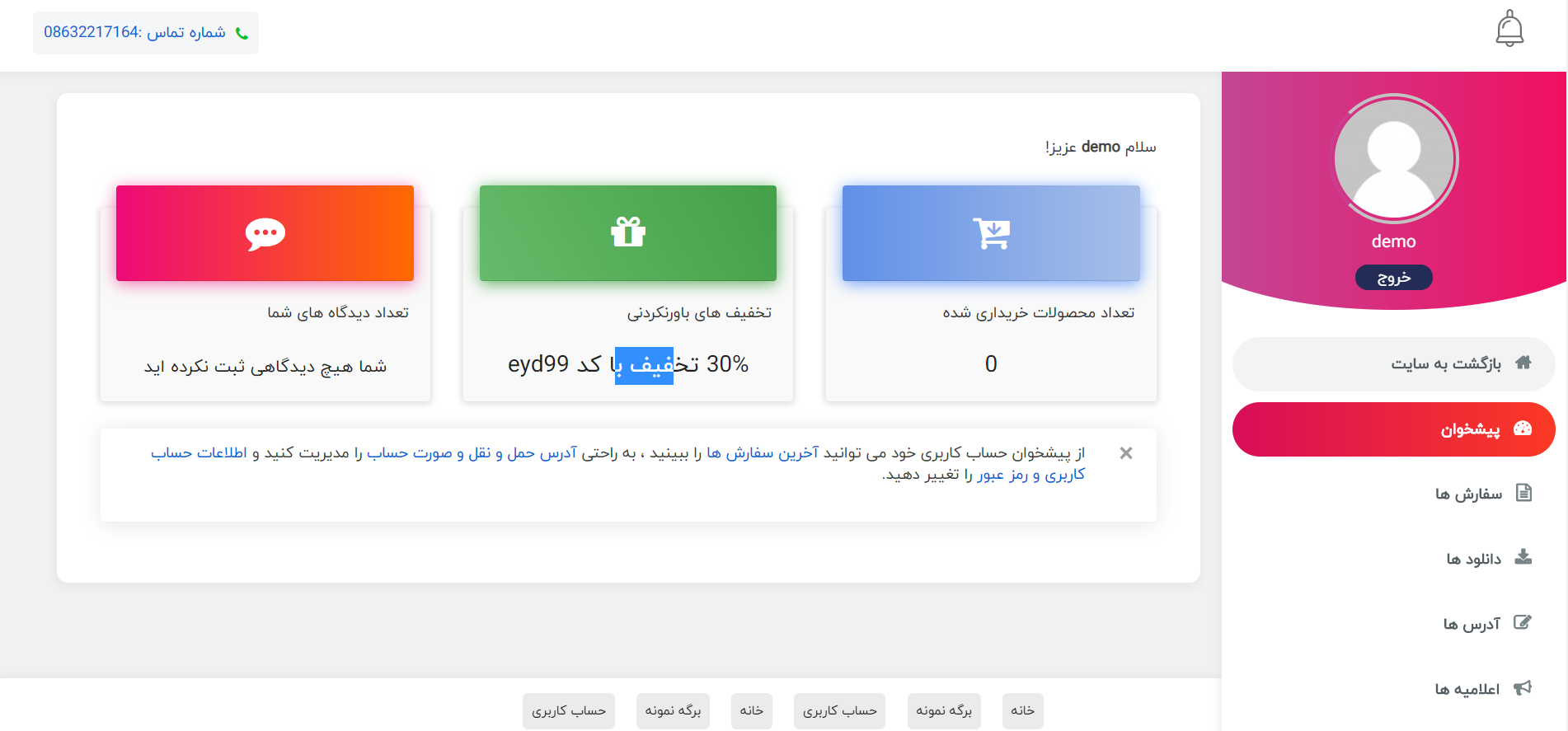
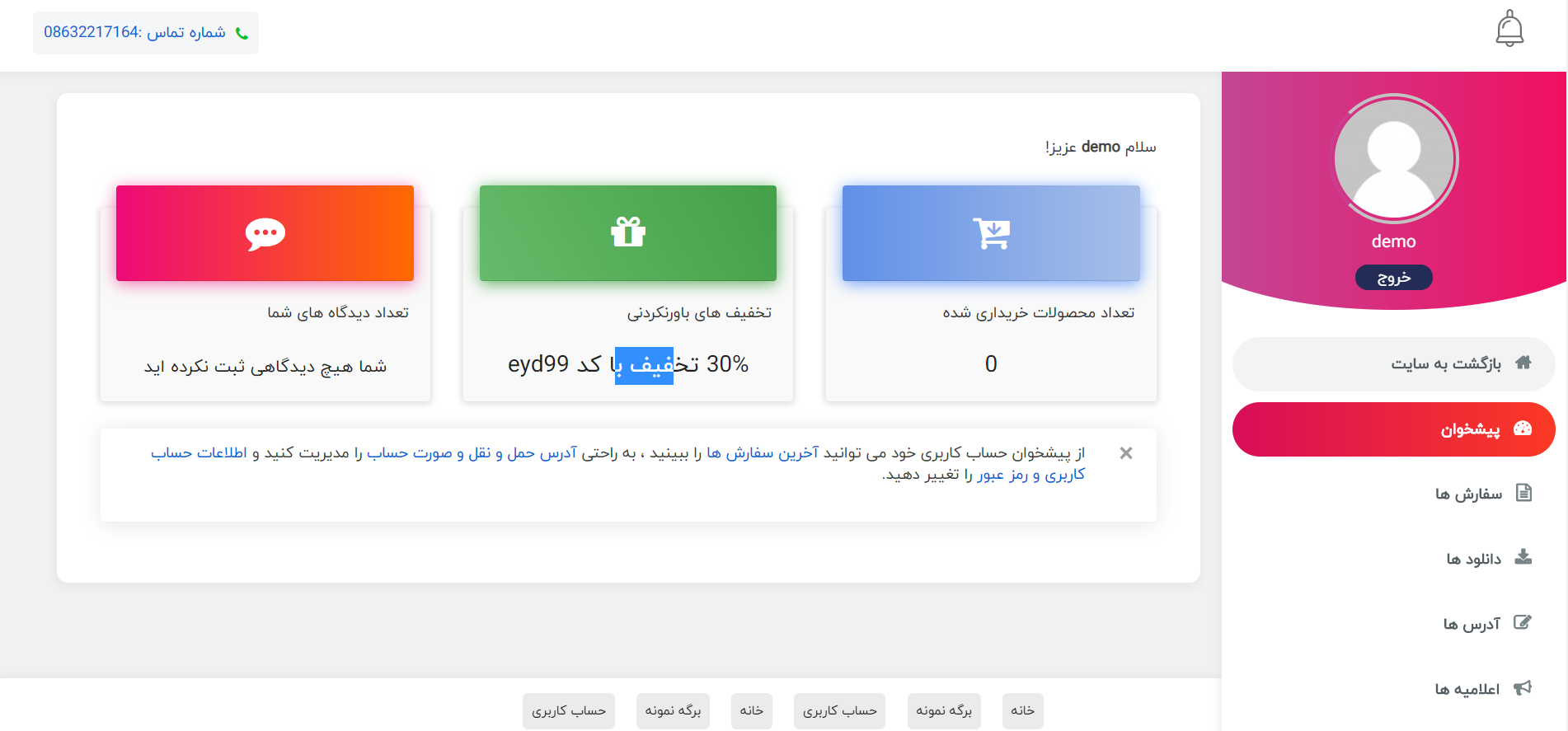
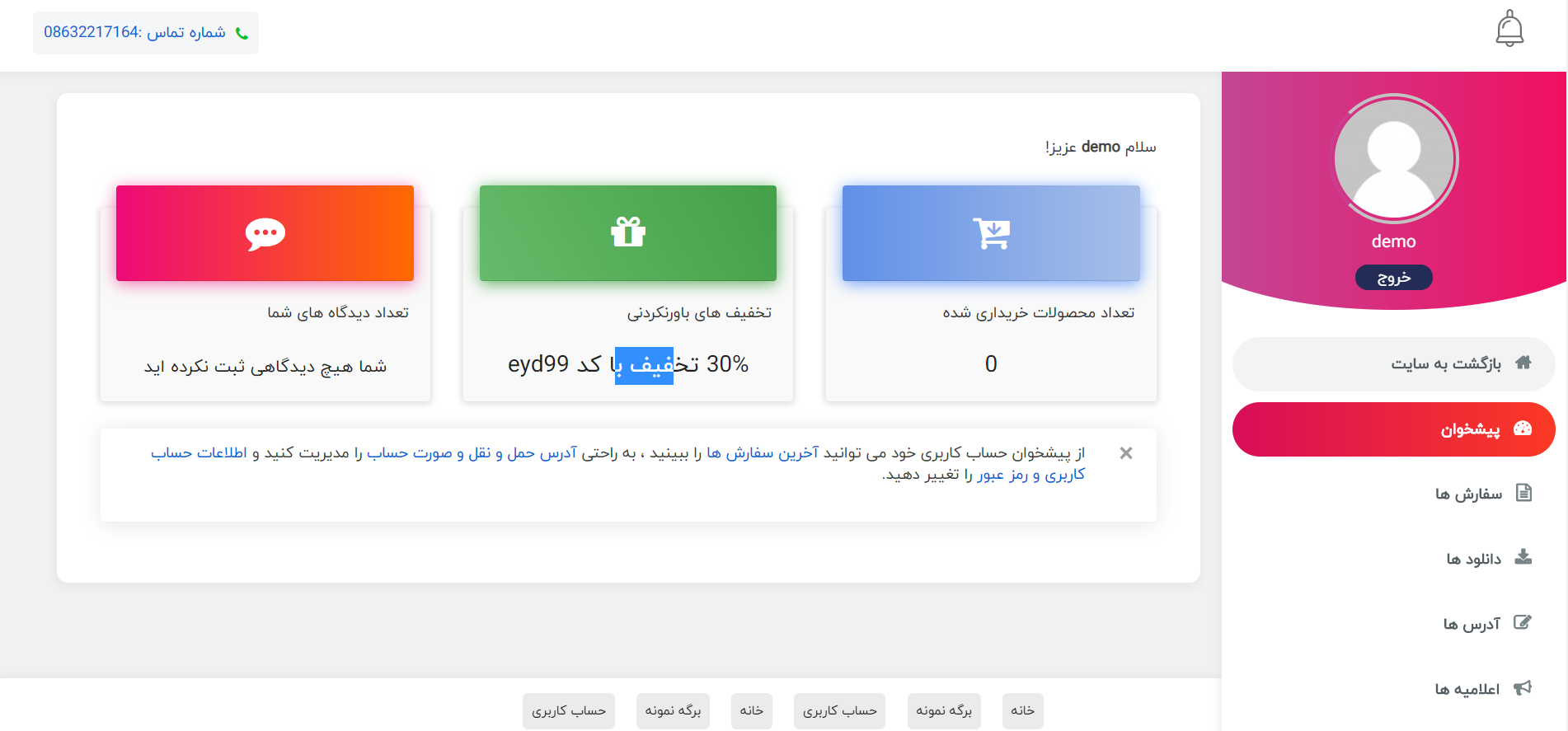
که نتیجه کد بالا را در تصویر زیر میتوانید مشاهد کنید که لینک یا ایتم آدرس ها از بخش منوی حسـاب کاربری ووکامرس کاربران سایت ما حذف شده است. که قطعا جهت حذف ایتم های دیگه منوی حسـاب کاربری ووکامرس از این روش استفاده میکنیم. خیلی ساده اس مگه… 

این به اندازه کافی ساده بود، اما کار ما یعنی حذف ایتم های منو حساب کاربری ووکامرس هنوز به پایان نرسیده است،
ما الان تنها لینک ادرس ها را از دید کاربران حذف کرده ایم. به این منظور شما اگر الان
/ my-account / edit-address / را به انتهای آدرس سایتتان وارد کنید حتما صفحه های آدرس شما را نشان می دهد.
مگر اینکه از پنل مدیریتی سایت صفحات انتقالی به ادرس ها را وارد نکرده اید که در بخش بعدی توضیح بیشتری درباره صفحات انتقالی منو های حساب کاربری ووکامرس خدمت شما عزیران خواهیم داد.
بعد از حذف ایتم ادرس ها ار منوی حساب کاربری نباید انتقال به صفحه ادرس ها اتفاق بیفتد، به نظر شما این باید اتقاف بیفتد؟
مگر اینکه شما برنامه ریزی های دیگری برای بخش ادرس حساب کاربری، کاربرانتان در نظر گرفته باشید.
روش دوم حذف ایتم های منوی حساب کاربری ووکامرس :
اگر میخواهید صفحات منوی حساب کاربری به یک صفحه 404 (Not Found) منتقل شوند. یا به عبارتی دیگر جهت حذف نقاط انتهایی صفحات منوی حساب کاربری ووکامرس یعنی هر دو آیتم منو و صفحه خود را نیز حذف کنید، نیازی به کدگذاری ندارید. و این روش خیلی ساده است.
به این منظور تنها کاری که لازمه انجام دهید اینه که به منوی ووکامرس( WooCommerce) رفته سپس به بخش تنظیمات مراجعه کنید. پس از آن وارد تب حساب کاریری شوید.
و از بخش نقاط پایانی حساب کاربری،تمام صفحات انتقالی منوی حساب کاربری را مشاهده می نمائید. که جهت حذف هرکدام از منو ها کافیست تنها ادرس صفحه را حذف نمائید. به این ترتیب شما توانسته اید هم آیتم منوی حساب کاربری و هم آدرس انتقالی ان صفحه را حذف نمائید.

آموزش اضافه کردن لینک های سفارشی به حساب کاربری ووکامرس
در آموزش زیر یاد می گیرید چگونه لینک های منوی حساب کاربری ووکامرس را با لینک های سفارشی اضافه کنید.
جهت فیلتر کردن،فیلتر خاصی وجود ندارد، اما یک ترفند ساده را برای شما نشان می دهیم.
- در قسمت اول کد ما یک عنصر جدید را به آرایه آیتم های منو اضافه می کنیم. (اگر شما با اضافه کردن ستون ها به مدیریت Dashboard آشنایی دارین ، این کد برای شما بسیار آسان است).
- در بخش دوم کد ما فقط URL (لینک مورد نظر) آن را قلاب می کنیم.
add_filter ( 'woocommerce_account_menu_items', 'misha_one_more_link' );
function misha_one_more_link( $menu_links ){
// we will hook "anyuniquetext123" later
$new = array( 'anyuniquetext123' => 'Gift for you' );
// array_slice() is good when you want to add an element between the other ones
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
add_filter( 'woocommerce_get_endpoint_url', 'misha_hook_endpoint', 10, 4 );
function misha_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'anyuniquetext123' ) {
// اینجا لینک مورد نظر خود را وارد نمائید.
$url = site_url();
}
return $url;
}
بجای Url که متد site_url() در آن قرار دارد که همان ادرس سایت شما است میتوانید لینک مورد نظر خود را وارد نمائید.
به این ترتیب ما توانستیم ایتم مورد نظر خود را به همراه لینک آن در منوی حساب کاربری خود وارد نمائیم.
اضافه کردن ایکون منو به ایتم های منوی حساب کاربری ووکامرس
اما چگونه آیکون منو اضافه کنیم.
اگر از قالب WooCommerce StoreFront یا هر قالب دیگه ایی استفاده می کنید که البته از مجموعه آیکون های Font Awesome پشتیبانی می کند ، این سوال می تواند در ذهن شما ظاهر شود. واقعا، اینکه چطور میتوانید آیکون زیبا به منوی حساب کاربری خود را اضافه کنید؟
اگر قالب شما از مجموعه آیکون Font Awesome استفاده می کند. بنابراین، به سایت رسمی Font Awesome به ادرس www.fontawesome.io بروید، و آیکون مورد نظر خود را انتخاب کنید و کد Unicode آن را پیدا کنید.
پس از آن که کد ایکون مورد نظر خود را انتخاب کردید تنها کافی است از ظریق CSS (سی اس اس ) آن را به ایتم های منوی حساب کاربری خود اضافه نمائید.
body.woocommerce-account ul li.woocommerce-MyAccount-navigation-link--anyuniquetext123 a:before{
content: "\f1fd"
}
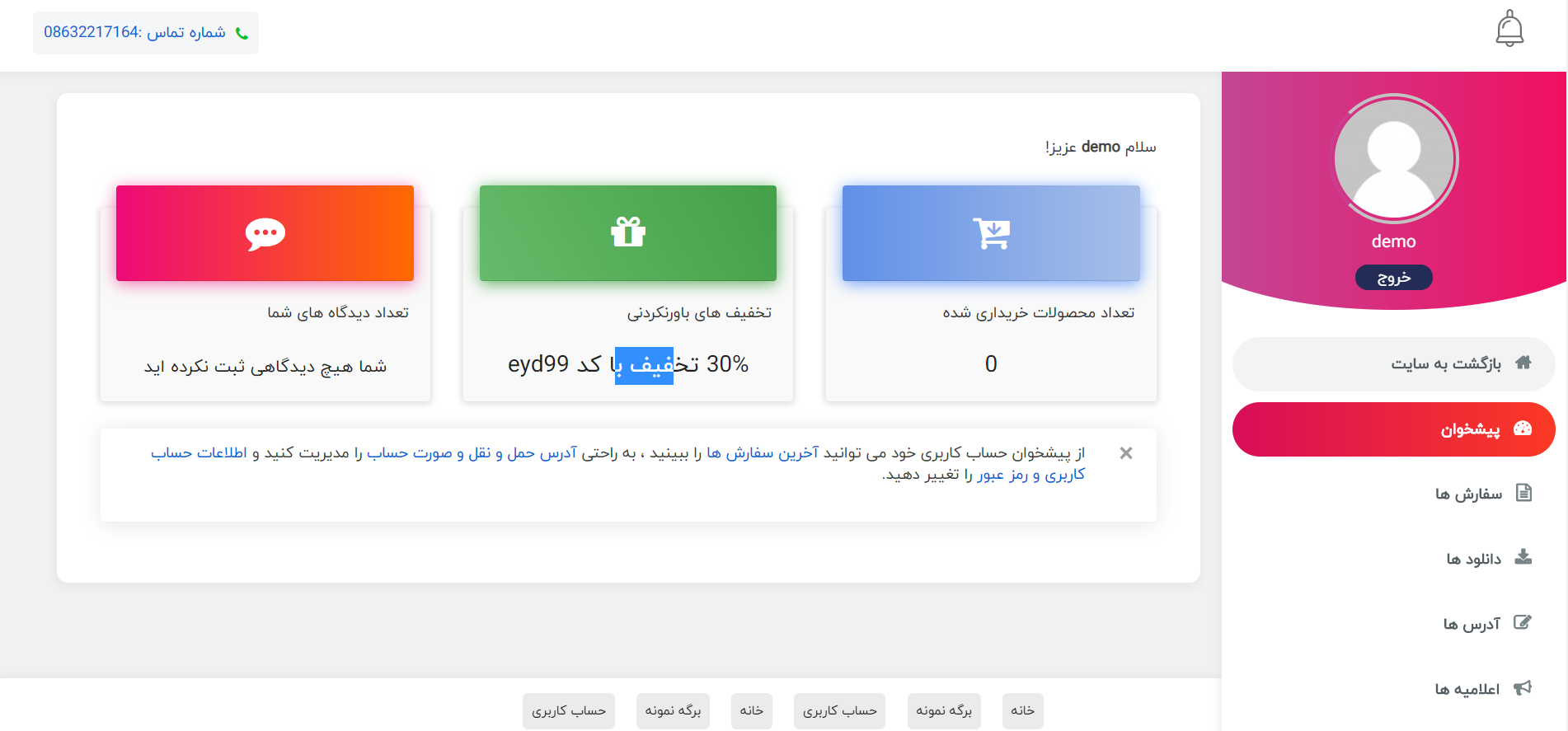
که همانند زیرتغییر خواهد کرد:

ایتم های منوی حساب کاربری سفارشی خود را با صفحات مرتبط اضافه کنید.
خوب، این بخش از آموزش نیز به اندازه کافی ساده است و شامل 4 مرحله می شود. گاهی اوقات مردم مرحله چهارم را فراموش می کنند، اما این مرحله از آموزش اضافه کردن منو به حساب کاربری ووکامرس همانند دیگر مراحل نیز بسیار مهم است.
/*
* Step 1. Add Link to My Account menu
*/
add_filter ( 'woocommerce_account_menu_items', 'misha_log_history_link', 40 );
function misha_log_history_link( $menu_links ){
$menu_links = array_slice( $menu_links, 0, 5, true )
+ array( 'log-history' => 'Log history' )
+ array_slice( $menu_links, 5, NULL, true );
return $menu_links;
}
/*
* Step 2. Register Permalink Endpoint
*/
add_action( 'init', 'misha_add_endpoint' );
function misha_add_endpoint() {
// WP_Rewrite is my Achilles' heel, so please do not ask me for detailed explanation
add_rewrite_endpoint( 'log-history', EP_PAGES );
}
/*
* Step 3. Content for the new page in My Account, woocommerce_account_{ENDPOINT NAME}_endpoint
*/
add_action( 'woocommerce_account_log-history_endpoint', 'misha_my_account_endpoint_content' );
function misha_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'Last time you logged in: yesterday from Safari.';
}
/*
* Step 4
*/
// Go to Settings > Permalinks and just push "Save Changes" button.
ایکون مورد نظر را نیر اضافه میکنیم.
body.woocommerce-account ul li.woocommerce-MyAccount-navigation-link--log-history a:before{
content: "\f1da";
}
حالا اگر شما به / my-account / log-history / بروید یا روی آیتم منو مناسب کلیک کنید، صفحه زیر باید ظاهر شود.

در واقع این همه چیزی است که جهت اضافه کردن منو به حساب کاربری ووکامرس نیاز داشتین را در اختیارتان قرار دادیم. اما در زیر یک آموزشی مرتبط دیگری را برای شما آماده کرده ایم.
دو قلاب اقدام وردپرس (WordPress Action Hooks) که اجازه می دهد بتوانید هر محتوایی را قبل و بعد از WooCommerce منو حساب کاربری اضافه نمائید.
بنابراین، با استفاده از قلاب های عمل زیر شما می توانید هر متن یا کد HTML را قبل و فقط بعد از منوی عنصر<nav> اضافه کنید.
<?php
add_action('woocommerce_before_account_navigation', 'misha_some_content_before');
function misha_some_content_before(){
echo 'blah blah blah before';
}
add_action('woocommerce_after_account_navigation', 'misha_some_content_after');
function misha_some_content_after(){
?>
<p>blah blah blah after</p>
<?php
}
اما من می خواهم یک چیز را به خاطر بسپارید – اینکه ممکن است همان طور که هست آسان و ساده به نظر نرسد، زیرا در اکثر موارد عنصر حساب کاربری من یعنی عنصر<nav> دارای ویژگی float شناور سمت چپ است: float:left
اضافه کردن منو به حساب کاربری ووکامرس: سوالات متداول
س: آیا برای اضافه کردن منوهای کاربری به ووکامرس نیاز به دانش برنامهنویسی دارم؟
ج: خیر، برای اضافه کردن منوهای کاربری به ووکامرس نیاز به دانش برنامهنویسی ندارید. با استفاده از افزونهها و پلاگینهای موجود، میتوانید به سادگی منوهای خود را سفارشی کنید.
س: آیا میتوانم منوهای هوشمند در ووکامرس ایجاد کنم؟
ج: بله، ووکامرس امکان ایجاد منوهای هوشمند را ارائه میدهد. با استفاده از افزونهها و تنظیمات مرتبط، میتوانید منوهایی را ایجاد کنید که بر اساس رفتار کاربران تغییر کنند.
س: آیا منوهای کاربری تاثیری بر سئو و سرعت سایت دارند؟
ج: منوهای کاربری تاثیر مستقیمی بر سئو و سرعت سایت ندارند. اما بهینهسازی منوها و استفاده از روشهای بهینه میتواند به بهبود عملکرد سایت کمک کند.
س: آیا برای استفاده از منوهای کاربری هزینهای نیاز است؟
ج: بله، برای استفاده از برخی افزونهها و پلاگینهای ووکامرس هزینهای لازم است. اما معمولاً افزونههای رایگانی هم وجود دارند که امکانات ابتدایی را فراهم میکنند.
س: آیا میتوانم منوها را به صفحات دلخواهم اضافه کنم؟
ج: بله، شما میتوانید منوهای کاربری را به صفحات دلخواه خود اضافه کنید. افزونهها امکان سفارشیسازی طرح بندی منوها را به شما میدهند.
س: آیا منوها به صورت خودکار تغییر میکنند یا نیاز به بروزرسانی دارند؟
ج: منوهای هوشمند میتوانند به صورت خودکار تغییر کنند. اما منوهای ساده نیاز به بروزرسانی دستی دارند تا آیتمهای جدید به آنها اضافه شوند.
نتیجهگیری
اضافه کردن منو به حساب کاربری ووکامرس امری ضروری و موثر برای بهبود تجربه خریداران و افزایش فروش آنلاین است. با استفاده از افزونهها و پلاگینهای موجود، میتوانید به سادگی منوهای کاربری را به فروشگاه خود اضافه کنید و طراحی، سئو و تجربه کاربری بهتری را فراهم کنید. امیدواریم که این مقاله به شما کمک کند تا با اطمینان و خودبخشی منوهای کاربری مناسب را به فروشگاه خود اضافه کنید و تجربه خریداران را بهبود بخشید. با پیگیری نظرات کاربران و بهبود مستمر فروشگاه خود، میتوانید در مسیر رشد و موفقیت بهتری قرار بگیرید.
با تشکر از شما از اینکه این مقاله را تا انتها خواندین! اگر میخواهید یک بار در هفته یک محتوای وردپرس و WooCommerce جدید عالی دریافت کنید، در خبرنامه ما مشترک شوید. یا اگر یک سوال بدون پاسخ دارید، از بخش نظرات با ما در میان بگذارید.
راستی جهت دریافت مطالب وردپرسی و مطالب ووکامرسی در کانال تلگرام اشلون عضو شوید.




2 پاسخ
عالیه
سلام ممنون عاالی بود خیلی کمکم کرد
فقط یه سوال
در قسمت :ایتم های منوی حساب کاربری سفارشی خود را با صفحات مرتبط اضافه کنید.
اگر بخوایم ۲ آیتم اضافه کنیم نه یکی باید چکار کنیم؟
کدهارو دوبار کپی کردم دیگه صفحه باز نشد