در دنیای دیجیتال امروزه، واژههایی مانند “رابط کاربری” یا به اختصار “UI” و “تجربه کاربری” یا “UX” بسیار شناخته شده هستند. این عبارات در زمینههای طراحی و توسعه نرمافزار، وب سایتها و اپلیکیشنها بسیار مهم میباشند. در این مقاله از سایت اشلون به ui چیست و بررسی مفاهیم UI و اندکی درباره UX پرداخته و تاثیر آنها در تجربه کاربری و موفقیت کسب و کارها را مورد بررسی قرار میدهیم.
از خدمات سفارش ساخت ربات تلگرام جهت درخواست ساخت ربات های پیشرفته و حرفه ای می توانید استفاده کنید.
رابط کاربری ui چیست؟
رابط کاربری، معمولاً به صورت مخفف UI شناخته میشود. این مفهوم به زبان ساده به معنای رابط بین کاربر و دستگاه یا نرمافزار است. UI یکی از عوامل اساسی در تعامل کاربر با هر نوع سیستم یا برنامه محسوب میشود و اهمیت بسیاری در طراحی و تجربه کاربری دارد. در این بخش، با اصول و اهمیت رابط کاربری آشنا میشویم. جواب سوال ui چیست را بدست خواهید آورد.

اهمیت رابط کاربری (UI)
UI چرا اهمیت دارد؟
رابط کاربری به عنوان پلی میان کاربران و سیستمها یا برنامهها عمل میکند. اگر UI یک نرمافزار یا وب سایتی کاربرپسند نباشد، کاربران با مشکلات و موانعی در هنگام استفاده مواجه خواهند شد. اصول طراحی صحیح UI میتواند تجربه کاربری را بهبود بخشد و کاربران را باعث شود با اعتماد بیشتری از برنامه یا دستگاه استفاده کنند.
مفهوم و تاریخچه UI
در دنیای امروزی پر از فناوری، وبسایتها به عنوان یک ابزار اساسی در معرفی محصولات و خدمات، اطلاعرسانی، تعامل با مشتریان، و انجام معاملات تجاری به کار میروند. یکی از عوامل اساسی در موفقیت یک وبسایت، طراحی و تجربه کاربری (User Interface – UI) مناسب آن است.
Ui چیست؟
واژهی UI مخفف عبارت “User Interface” یا به فارسی “رابط کاربری” است. UI شامل تمام اجزای وبسایت یا نرمافزاری است که کاربر با آن ارتباط برقرار میکند. این ارتباط میتواند شامل دکمهها، منوها، فرمها، آیکونها و دیگر عناصر ویژهای باشد که به کاربر اجازه میدهد با وبسایت تعامل داشته باشد.
تاریخچه Ui
طراحی رابط کاربری یکی از مهمترین حوزههای مطالعاتی در علوم کامپیوتر است و تاریخچهی طولانیای دارد. از اولین واسطهای کاربری ابزارهای کنترلی به صورت ساده و غیرتعاملی در دهههای گذشته تا به امروز که با پیشرفتهای فناوری، رابطهای کاربری پیچیده و تعاملی طراحی میشوند، این حوزه تحولات زیادی را تجربه کرده است.

اهمیت Ui در طراحی وبسایتها
طراحی وبسایت با رویکرد UI موفق به ارتقاء تجربه کاربری میشود و این امر نقش بسزایی در جذب مخاطبان و مشتریان دارد. به همین دلیل اهمیت UI در طراحی وبسایتها چشمگیر است و به دلیل موارد زیر باید به آن توجه ویژهای شود:
تجربه کاربری بهتر
یک طراحی UI خوب، به کاربر اجازه میدهد بهراحتی با وبسایت تعامل داشته باشد و بدون مشکلات و سردرگمی به اطلاعات موردنظر برسد. این امر باعث افزایش رضایت کاربران و ارتقاء تجربه کاربری میشود.
افزایش نرخ تبدیل
UI مناسب و کاربرپسند، به مشتریان اعتماد و اطمینان میبخشد و این اعتماد، باعث افزایش نرخ تبدیل (Conversion Rate) و تعداد مشتریان جدید میشود.
رقابتپذیری بیشتر
در بازار رقابتی امروزی، طراحی UI حرفهای میتواند وبسایت شما را از رقبا متمایز کند و باعث جذب بیشتر مخاطبان شود.
خدمات ما: طراحی سایت در آبادان:کلیدی برای برتری در نتایج گوگل

موارد کلیدی در طراحی UI
استفاده از طراحی ساده و شفاف
طراحی UI باید ساده و شفاف باشد تا کاربران به راحتی بتوانند با آن ارتباط برقرار کنند و از اطلاعات موردنظر خود بهراحتی استفاده کنند.
انطباق با نیازهای کاربران
در طراحی UI باید به نیازها و خواستههای کاربران توجه شود و عناصری ارائه شوند که از دیدگاه آنها مفید واقع شوند.
انتخاب رنگها و آیکونها بهدرستی
رنگها و آیکونهای استفادهشده در طراحی UI باید با هم تناسب داشته باشند و به کاربر احساس هماهنگی و زیبایی بدهند.
الزامات و اجزای رابط کاربری
ui از چه اجزایی تشکیل شده است؟
رابط کاربری معمولاً شامل مجموعهای از عناصر و اجزا است که به همراه یکدیگر کار میکنند تا کاربران بتوانند با سیستم یا برنامه تعامل داشته باشند. اجزای معمول شامل دکمهها، فرمها، منوها، پنجرهها، آیکونها و عناصر گرافیکی دیگر هستند.
اصول طراحی رابط کاربری
چه اصولی برای طراحی بهینه رابط کاربری وجود دارد؟
طراحی رابط کاربری، هنری است که اصول خاص خود را دارد. برخی از اصول طراحی مهم شامل:
- سادگی و کاربرپسندی: رابطها باید ساده و کاربرپسند باشند تا کاربران بتوانند به راحتی با آنها تعامل کنند.
- قابلیت پیشبینی: رابط باید پیشبینیپذیر باشد و کاربران را در راه استفاده از آن هدایت کند.
- قابلیت قابل اعتمادی: رابط باید اعتماد کاربران را جلب کند و به آنها اطمینان دهد که سیستم به درستی عمل میکند.
- یکپارچگی: عناصر مختلف رابط کاربری باید با یکدیگر همخوانی داشته باشند و یک واحد را تشکیل دهند.
- قابلیت بهبود: طراحی باید قابلیت بهبود و تغییر را داشته باشد تا با نیازها و تغییرات آینده هماهنگ شود.
ابزارها و روشهای طراحی رابط کاربری
برای طراحی رابط کاربری از چه ابزارها و روشهایی میتوان استفاده کرد؟
برای طراحی واسط کاربری، ابزارهای مختلفی مانند فتوشاپ، Adobe XD، Sketch و Figma وجود دارند که به طراحان کمک میکنند تا بهطور سریع و دقیق واسط کاربری موردنظر خود را طراحی کنند. همچنین، روشهای طراحی مانند طراحی تجربه کاربری (UX) و آزمون کاربری نقش مهمی در بهبود رابط کاربری دارند.

روند طراحی UI: از تحلیل تا اجرا
طراحی واسط کاربری فرآیندی است که از تحلیل اولیه تا اجرا و بهبودهای مداوم ادامه دارد. در ادامه به مراحل اصلی طراحی واسط کاربری پرداخته میشود:
تحلیق و جمعآوری اطلاعات
در این مرحله، نیازمندیها و خواستههای کاربران با دقت بررسی میشوند. تحقیقات کاربردی از طریق مصاحبه با کاربران، انجام نظرسنجیها و بررسی رقبا، اطلاعات مهمی را برای طراحی واسط کاربری فراهم میکند.
طراحی اولیه (Wireframe)
در این مرحله، یک طراحی اولیه یا وایرفریم از واسط کاربری ساخته میشود. این طرح، شامل چیدمان المانها و صفحات مختلف است که بهعنوان یک نقشه راه برای طراحی نهایی واسط کاربری استفاده میشود.
طراحی گرافیکی
در این مرحله، طراحی گرافیکی واسط کاربری با استفاده از نمادها، آیکونها، فونتها و رنگها انجام میشود. این طراحی، جذابیت و دیداری واسط کاربری را تعیین میکند.
پیادهسازی و اجرا
در این مرحله، طراحی واسط کاربری به صورت عملی پیادهسازی و اجرا میشود. این اجرا شامل افزودن تعاملپذیری و عملکرد المانها میشود.
اندازهگیری و بهینهسازی عملکرد UI
پس از پیادهسازی واسط کاربری، نیازمند اندازهگیری و بهینهسازی عملکرد آن است. برخورداری از بازخورد کاربران، آنالیز دادهها و ارزیابی مداوم واسط کاربری، امکان بهبودهای لازم را فراهم میکند.
نظرسنجی کاربران
انجام نظرسنجیها و پرسش از کاربران در مورد تجربه آنها با واسط کاربری، اطلاعات ارزشمندی را درباره نقاط قوت و ضعف طراحی ارائه میدهد.
آنالیز دادهها
آنالیز دادههای مربوط به تعامل کاربران با واسط کاربری، میزان موفقیت آن و مشکلات موجود را مشخص میکند. با استفاده از این دادهها، بهبودهای لازم را میتوان انجام داد.
بهبودهای مداوم
واسط کاربری نیازمند بهبود مداوم است. با استفاده از بازخورد کاربران و آنالیز دادهها، میتوان بهبودهای لازم را انجام داد و تجربه کاربری را بهبود بخشید.

تطبیق UI با روند تکنولوژی امروزی
روند پیشرفت تکنولوژی نیز تأثیر بزرگی در طراحی واسط کاربری داشته است. هماکنون، باید واسط کاربری را بهطور مطلوب با تکنولوژیهای امروزی تطبیق داد. در ادامه به برخی از این تطبیقات اشاره میشود:
واسط کاربری وبسایتها
با رشد اینترنت و نقش بزرگ وبسایتها در جذب مخاطبان، طراحی واسط کاربری وبسایتها نیز به تازگی توجه بیشتری به خود جلب کرده است. واسط کاربری وبسایتها باید بسیار کارآمد و ساده برای کاربران باشد.
واسط کاربری برنامههای تلفن همراه
با افزایش استفاده از تلفنهای هوشمند، برنامههای تلفن همراه به یکی از مهمترین جایگاهها در زندگی روزمره ما تبدیل شدهاند. طراحی واسط کاربری برنامههای تلفن همراه نیز نیازمند توجه به نیازها و روند استفاده کاربران است.
UI در دنیای هوش مصنوعی (AI)
هوش مصنوعی بهطور فزاینده در زندگی ما حضور دارد و واسط کاربری برای این نوع فناوری نیز نیازمند توجه ویژه است. طراحی واسط کاربری برای سیستمها و برنامههای مبتنی بر هوش مصنوعی به ویژگیهای خاص خود نیازمند است.
UI چیست؟
تعریف رابط کاربری (UI)
رابط کاربری به مجموعه عناصری اطلاق میشود که کاربر با آنها در تعامل با یک وبسایت یا نرمافزار قرار میگیرد. این عناصر شامل دکمهها، منوها، فرمها، تصاویر و سایر اجزایی هستند که کاربر میتواند با آنها ارتباط برقرار کند. هدف اصلی طراحی UI، تسهیل تعامل کاربران با سیستم و ارائه تجربهای دلپذیر و ساده است.
تعریف تجربه کاربری (UX)
تجربه کاربری به تجربه کلی کاربر در ارتباط با محصول یا سرویس اطلاق میشود. این تجربه شامل احساسات، نظرات و واکنشهای کاربر در طول استفاده از محصول یا سرویس میباشد. هدف اصلی طراحی UX، بهبود رضایت کاربران و ایجاد ارتباط مثبت با محصول است.
رابط کاربری و تجربه کاربری (ui , ux)
چه ارتباطی بین رابط کاربری و تجربه کاربری وجود دارد؟
رابط کاربری و تجربه کاربری دو عنصر مرتبط هستند که تاثیر بسیاری بر یکدیگر دارند. رابط کاربری، ابزاری است که تجربه کاربری را ارائه میدهد. یک رابط کاربری خوب میتواند تجربه کاربری را بهبود بخشد و کاربران را مجذوب نرمافزار یا سیستم کند.

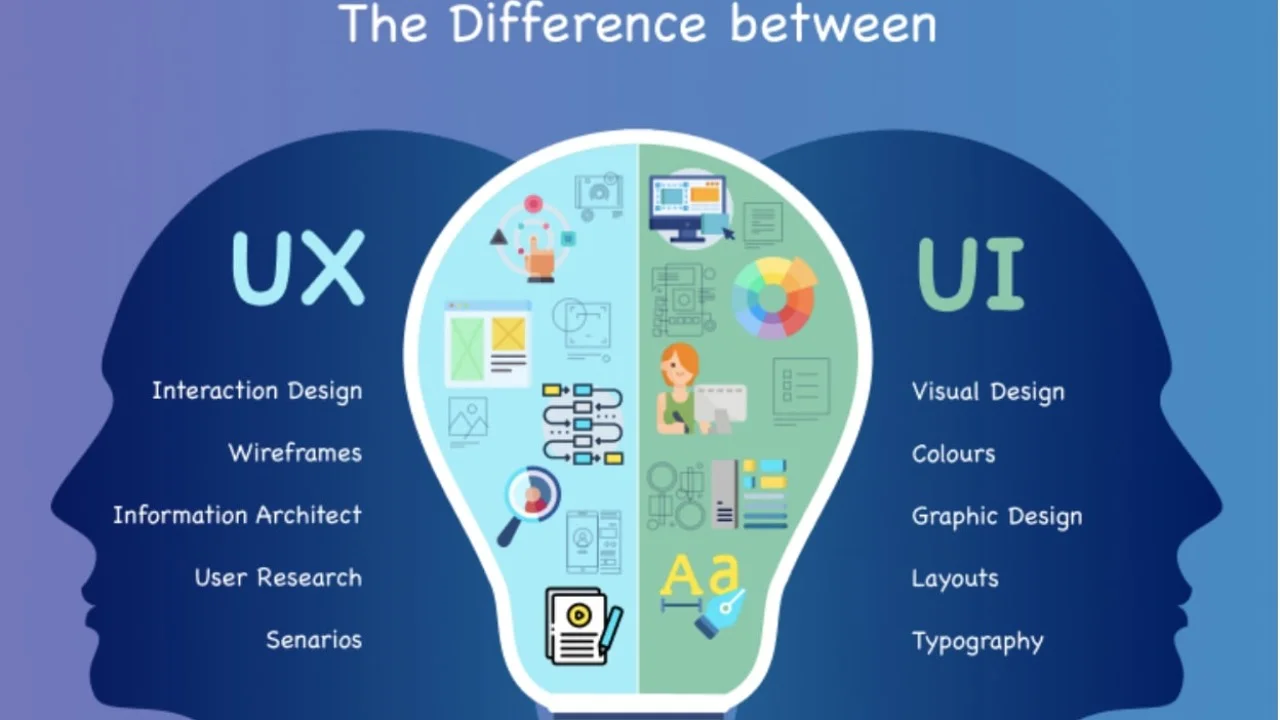
تفاوت بین UI و UX
ارتباط بین UI و UX
علیرغم تفاوت بین دو مفهوم رابط کاربری و تجربه کاربری، این دو با یکدیگر ارتباط چندانی دارند. UI عنصری از UX است و دونفر بر روی تجربه کاربر تأثیر میگذارند. طراحی مناسب رابط کاربری میتواند تجربه کاربر را بهبود بخشد و در نتیجه باعث افزایش رضایت و اعتماد کاربر میشود.
عوامل تاثیرگذار بر UI و UX
چندین عامل میتوانند بر روی رابط کاربری و تجربه کاربری تأثیر بگذارند. بهعنوان مثال، طراحی مناسب رابط کاربری، سرعت بارگذاری صفحات و قابلیتهای مورد انتظار از جمله عوامل مهمی هستند که به تجربه کاربری کمک میکنند. همچنین، توجه به نیازها و ترجیحات کاربران نیز در بهبود UI و UX بسیار مؤثر است.
اهمیت رابط کاربری و تجربه کاربری
نقش مهم UI و UX در موفقیت کسب و کارها
رابط کاربری و تجربه کاربری بازیکنان اصلی در موفقیت کسب و کارها هستند. اگر کاربران نتوانند با یک وبسایت یا نرمافزار به راحتی ارتباط برقرار کنند یا تجربه مناسبی از محصول نداشته باشند، احتمالاً به سرعت از استفاده خودداری میکنند و به جایی دیگر میروند که تجربه بهتری را ارائه میدهد.
ارتباط UI و UX با رضایت مشتریان
رابط کاربری مناسب، به مشتریان اجازه میدهد به سادگی به اهداف و نیازهای خود برسند و بهراحتی با محصول یا سرویس تعامل داشته باشند. این ارتباط نهتنها منجر به افزایش رضایت مشتریان میشود بلکه باعث ایجاد ارتباط مستمر و دوام کسب و کار نیز میشود.
چرا طراحی UI و UX مهم است؟
جلب توجه کاربران
رابط کاربری بیشتر اوقات اولین تعامل کاربر با محصول یا سرویس است. طراحی جذاب و کارآمد رابط کاربری میتواند توجه کاربران را به خود جلب کند و آنها را به کاربران دائمی تبدیل کند.
افزایش تعامل با کاربران
رابط کاربری مؤثر باعث افزایش تعامل کاربران با محصول یا سرویس میشود. وقتی کاربران بهراحتی و بدون مشکل با محصول تعامل داشته باشند، احتمالاً از آن استفاده بیشتری خواهند کرد و بهعبارتی به محصول وفادار خواهند بود.
کاهش نرخ خروج (Bounce Rate)
رابط کاربری مناسب میتواند نرخ ترک کاربران را کاهش دهد. هنگامی که کاربران با مشکلات و موانع در رابط کاربری مواجه نشوند، احتمال ترک کردن سایت یا نرمافزار کمتر میشود.
افزایش اعتماد کاربران
طراحی مناسب رابط کاربری میتواند اعتماد کاربران را به کسب و کار و محصولات آن افزایش دهد. اگر کاربران مطمئن باشند که محصول یا سرویس به درستی کار میکند و بهراحتی قابل استفاده است، به احتمال زیاد از آن استفاده خواهند کرد.

راههای بهبود UI و UX
تحقیق و تجزیه و تحلیل بازار
برای بهبود UI و UX، تحقیق و تجزیه و تحلیل بازار امری ضروری است. باید نیازها و ترجیحات کاربران را بهدقت مطالعه کرده و بهطور مداوم بازخورد کاربران را جمعآوری کنیم تا طراحی رابط کاربری را بهروزرسانی کنیم.
آزمونهای کاربری (User Testing)
آزمونهای کاربری یک روش موثر برای ارزیابی رابط کاربری و تجربه کاربری است. با اجرای آزمونهای کاربری، میتوانیم مشکلات موجود در رابط کاربری را شناسایی کنیم و ایدههای بهتری برای بهبود ارائه دهیم.
ارتقاء طراحی و شکلدهی به رابط کاربری
از طریق استفاده از تکنیکهای طراحی مدرن و شکلدهی به رابط کاربری، میتوانیم ظاهر و عملکرد رابط کاربری را بهبود بخشیم. این شامل استفاده از آیکونها و تصاویر جذاب، تنظیم صفحهها و منوها و بهینهسازی تجربه کاربری برای دستگاههای مختلف است.
بهبود سرعت و عملکرد
سرعت بارگذاری صفحات و عملکرد محصول یا سرویس ارتباط مستقیم با تجربه کاربری دارد. با بهبود سرعت بارگذاری و کاهش تأخیرها، تجربه کاربری بهبود مییابد و احتمال استفادهی مکرر از محصول افزایش مییابد.

تاثیر رابط کاربری در موفقیت کسب و کارها
ارتباط بازاریابی با UI
رابط کاربری بهعنوان یک عامل اصلی در بازاریابی تأثیرگذار است. ارتباط موثر با بازاریابی میتواند کاربران جدید را بهطور مؤثری جذب کند و بازاریابی محصول یا سرویس را تقویت کند.
اهمیت UI در انتخاب محصولات
زمانی که کاربران به دنبال محصول یا سرویس مورد نظر هستند، رابط کاربری میتواند نقشی حیاتی در انتخاب نهایی آنها ایفا کند. طراحی مهیج و استفادهی آسان از رابط کاربری میتواند تصمیم گیری کاربر را تسهیل کند.
تجربه کاربری به عنوان عامل تفاوتزننده
بازار رقابتی امروزی نیازمند ارائه تجربه کاربری منحصر به فرد است. رابط کاربری و تجربه کاربری بهعنوان عوامل تفاوتزننده میتوانند کسب و کارها را از رقبا متمایز کنند و مشتریان را به سمت خود جذب کنند.
تکنولوژیهای جدید در طراحی UI/UX
تکنولوژیهای جدید همواره موجب تحول در طراحی UI و UX میشوند. طراحان باید با رویکردهای نوین در طراحی و ارائه تجربه کاربری آشنا باشند تا با روند تغییرات همراه شوند.
تطابق با نیازهای کاربران آینده
دنیای دیجیتال پویاست و نیازها و ترجیحات کاربران در آینده ممکن است تغییر کنند. ارتقاء مستمر و تطابق با نیازهای کاربران آینده، یک چالش مهم برای طراحان UI و UX است.

چگونه یک رابط کاربری خوب طراحی کنیم؟
نکات کلیدی برای طراحی رابط کاربری
طراحی یک رابط کاربری خوب نیازمند رعایت نکات کلیدی است. بهترین روشها و راهنماهای طراحی رابط کاربری را میتوان به شرح زیر خلاصه کرد:
- مطالعهی کاربران: شناخت هدفمند کاربران و نیازهای آنها اولین گام موفقیت طراحی است.
- سادگی و کاربرپسندی: رابط کاربری باید ساده و قابل استفاده باشد تا کاربران با مشکلات کمتری روبهرو شوند.
- انعطافپذیری: رابط کاربری باید قابلیت انطباق با تغییرات و نیازهای آینده را داشته باشد.
- آزمون و بهبود: همیشه باید رابط کاربری را آزمایش و بهبود داد تا تجربه کاربری بهتری ارائه شود.
مهارتهای لازم برای طراحی رابط کاربری
چه مهارتهایی برای طراحی رابط کاربری مورد نیاز است؟
طراحی رابط کاربری نیازمند مهارتهای متنوعی است که شامل مهارتهای طراحی گرافیکی، آشنایی با نرمافزارهای طراحی و تجربه کاربری، ارتباطات بین فردی و تحلیل نیازهای کاربران میشود.

روندها و انتظارات آینده در طراحی رابط کاربری
طراحی رابط کاربری در آینده چگونه شکل خواهد گرفت؟
طراحی رابط کاربری همواره در حال تکامل است و با پیشرفت تکنولوژی، انتظار مشتریان و تغییر نیازها، در آینده نیز تغییر خواهد کرد. از جمله روندها و انتظارات آینده میتوان به بهبود تجربهی مجازی (VR) و افزایش استفاده از هوش مصنوعی (AI) در طراحی رابط کاربری اشاره کرد.
سازمانها و اهمیت رابط کاربری
چگونه سازمانها از رابط کاربری بهرهمند میشوند؟
سازمانها در بخشهای مختلف از رابط کاربری بهرهمند میشوند. از طراحی رابط کاربری وبسایتها تا اپلیکیشنهای موبایل، همه نیازمند رابطهای کاربری کارآمد و کاربرپسند هستند. سازمانها با ارائه تجربهی بهتر به کاربران، میتوانند مشتریان جدید جذب و رضایت مشتریان فعلی را افزایش دهند.
نکات مهم برای انتخاب رابط کاربری مناسب
چه نکاتی را باید در انتخاب رابط کاربری در نظر گرفت؟
در انتخاب رابط کاربری مناسب، باید به نکات زیر توجه کرد:
- توافق با نیازها: رابط کاربری باید با نیازها و خواستههای کاربران هماهنگ باشد.
- سازگاری با پلتفرم: رابط کاربری باید با پلتفرم مورد نظر (وب، موبایل و …) سازگاری داشته باشد.
- ظاهر زیبا و جذاب: طراحی بصری رابط کاربری نقش مهمی در جلب توجه کاربران دارد.

نکات کلیدی در طراحی UI برای سایتها
طراحی واسط کاربری برای سایتها نیز دارای نکات خاص خود است که باید به آنها توجه کرد. در ادامه به برخی از این نکات اشاره میشود:
نمایش اطلاعات واضح
اطلاعات باید بهطور واضح و روشن به کاربران ارائه شوند. استفاده از ساختار سلسلهمراتبی و نمایش منظم محتوا، کاربران را راهنمایی میکند و اطلاعات را قابلفهم میکند.
انتخاب رنگهای مناسب
انتخاب رنگهای مناسب و هماهنگ با هویت برند و محتوای سایت از اهمیت بالایی برخوردار است. رنگها باید مطابق با روحیه سایت و نوع فعالیت کسبوکار باشند.
استفاده از فونتهای خوانا
انتخاب فونتهای خوانا و مناسب برای محتوا و متنهای سایت، تاثیر مهمی بر تجربه کاربری دارد. استفاده از فونتهای پیچیده و سختخوان باعث کاهش خوانایی و جذابیت محتوا میشود.
بکارگیری تصاویر و گرافیکها
استفاده از تصاویر و گرافیکها بهطور هوشمندانه، تاثیر مثبتی بر تجربه کاربری دارد. تصاویر با کیفیت و مرتبط با محتوای سایت، از جذب نظر کاربران و افزایش وفاداری آنها به سایت کمک میکند.
تغییرات و بهبود رابط کاربری
چرا بهبود رابط کاربری مهم است؟
تغییرات و بهبود رابط کاربری میتواند تجربه کاربری را بهبود بخشد و باعث افزایش رضایت کاربران شود. سازمانها باید به بازخوردهای کاربران گوش کنند و رابط کاربری را بر اساس نیازها بهبود دهند.
تفاوت میان رابط کاربری و تجربه کاربری
رابط کاربری و تجربه کاربری چه تفاوتی با یکدیگر دارند؟
رابط کاربری و تجربه کاربری دو عنصر متفاوت هستند. رابط کاربری به معنای اجزای بصری و عناصری است که کاربر با آنها در تعامل است. تجربه کاربری احساسات و تجربیات کاربر در اثر استفاده از رابط کاربری است.
پیشنهادات برای بهبود رابط کاربری
چه پیشنهاداتی برای بهبود رابط کاربری وجود دارد؟
برخی از پیشنهادات برای بهبود رابط کاربری شامل:
- آزمون کاربری: انجام آزمونهای کاربری به عنوان یک روش ارزیابی تجربه کاربری میتواند بهبودهای لازم را نشان دهد.
- پاسخگویی سریع: برنامهها و وبسایتها باید با سرعت بالا و بدون تاخیر به فعالیتهای کاربران پاسخ دهند.
- استفاده از آیکونها و نمادها: استفاده از آیکونها و نمادهای مناسب میتواند کاربران را در هدایت و راهنمایی کند.

سوالات متداول درباره رابط کاربری ، ui چیست
آیا تجربه کاربری و رابط کاربری مفاهیم یکسانی هستند؟
خیر، این دو مفهوم با هم تفاوت دارند. رابط کاربری به اجزای بصری و عناصری اشاره دارد که کاربر با آنها تعامل دارد، در حالی که تجربه کاربری شامل احساسات و تجربیات کاربران در استفاده از رابط کاربری است.
چرا رابط کاربری مهم است؟
رابط کاربری به عنوان پلی میان کاربران و سیستم یا برنامه عمل میکند و اهمیت بسیاری در تجربه کاربری دارد. یک رابط کاربری خوب میتواند تجربه کاربری را بهبود بخشد و کاربران را باعث شود با اعتماد بیشتری از برنامه یا دستگاه استفاده کنند.
چه اصولی برای طراحی رابط کاربری وجود دارد؟
برخی اصول طراحی رابط کاربری شامل سادگی و کاربرپسندی، قابلیت پیشبینی، قابلیت قابل اعتمادی، یکپارچگی و قابلیت بهبود است.
از چه ابزارها و روشهایی برای طراحی رابط کاربری استفاده میشود؟
ابزارهای معمول برای طراحی رابط کاربری شامل فتوشاپ، اینویچی، سکچ و روشهای طراحی مانند طراحی تجربه کاربری و آزمون کاربری هستند.
آیا طراحی رابط کاربری در آینده تغییر خواهد کرد؟
بله، طراحی رابط کاربری همواره در حال تکامل است و با پیشرفت تکنولوژی، انتظار مشتریان و تغییر نیازها، در آینده نیز تغییر خواهد کرد.
چگونه رابط کاربری میتواند به رضایت مشتریان کمک کند؟
رابط کاربری کارآمد و کاربرپسند میتواند تجربه کاربری را بهبود بخشد و باعث افزایش رضایت مشتریان شود.
نتیجهگیری
رابط کاربری (UI) به عنوان پلی میان کاربران و سیستمها یا برنامهها اهمیت بسیاری دارد. طراحی یک رابط کاربری کارآمد، کاربرپسند و زیبا میتواند تجربه کاربری را بهبود بخشد و کاربران را به سمت استفاده از برنامه یا سیستم جذب کند. با اصول و ابزارهای مختلفی که برای طراحی رابط کاربری موجود است، میتوان به نتایج مطلوبی رسید.
آیندهی طراحی رابط کاربری همچنان پر از چالشها و فرصتها خواهد بود و سازمانها با توجه به نیازها و تغییرات آینده میتوانند از این فرصتها بهرهمند شوند. رابط کاربری به عنوان یکی از اصولیترین و مهمترین بخشهای تجربه کاربری، باید با دقت و حساسیت طراحی و بهبود شود تا بهترین تجربه ممکن را برای کاربران فراهم کند.